Soooo we've got things agoing. It's been decided for a while now, but we hadn't expressed what we chose for our project. It was Idea 2. With the baseplate cut and the film having arrived, we are on a roll to getting this thing done! I'm going to explain how the original plan was supposed to work. We would acquire three different films corresponding to each of the three primary colors of the rainbow, red, yellow, and blue. Each of these three films would be attached to its own servo motor. Now these servos would be arranged in a circular pattern equidistant from each other, and a light in the center of the circle would shine up. This white light would project the color of the film onto a white foreground (paper). Therefore, if we had two colors, say blue and yellow, on top of the light, the colors would mix and on the foreground we would see green.
Like so:
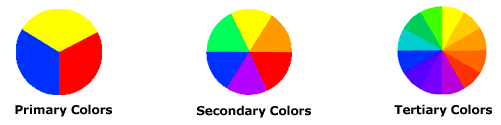
Note: I thought everyone was instinctively aware of how the color wheel works, but I was proven wrong on multiple occassions so for those who are doubting themselves right now, here it is:
 in the second graph, the colors in between the primaries are the colors produced when they get mixed. In the third graph the same holds true.
in the second graph, the colors in between the primaries are the colors produced when they get mixed. In the third graph the same holds true.
Anyways, the servo would be controlled by three buttons connected to the breadboard. Each button represented a certain color. So pressing a button would activate the servo holding that color to spin and be placed on top of the light so it could be projected on the foreground. The LCD screen would then say what color was being formed by the films. Furthermore, there would be an led that would shine a color reflecting what was displayed on the foreground.
The whole setup for the servo motor and the baseplate remains the same. It looks pretty too.
The idea is to mount the films onto the spinning part of the servos somehow and that would allow them to turn towards the middle. They are relatively light and flexible so keeping them from sagging is an issue we're still working on.
A couple of other plans have been altered though. Instead of using buttons to turn on the leds, we're using potentiometers. This way, there is no need to worry about debouncing functions, we simply set a certain range of the potentiometer as an "on" position, and the rest as an "off". Each potentiometer will act control one primary color so activating it will make that servo turn towards the white light. Originally, we were going to use an RGB led to produce the color, but what we didn't notice was that although the prime colors are red, yellow, and blue, the led does not use this same scheme of coloring(a silly mistake considering that RGB stands for Red Green and Blue). So we have to make this correction. One proposed solution is to get three leds corresponding to the colors of the films. This way when we activate a certain servo, it would simultaneously activate the same colored led. We could encapsulate these three leds in some sort of cloudy enclosure so that the light would mix inside and the only thing visible would be the totality of the mixed colors (unless we only had one color showing, in which case that would be the color visible). We've still got to figure this part out.Here's Mr. Dave slaving away at code and some wiring. When we turned the red potentiometer on, for some reason the led wouldnt work. The green and blue worked perfectly, and when activated in conjunction produced cyan (wrong colors but it worked like a charm). What was wrong with the red color? Who know.





